Czy jesteśmy zleceniodawcami, czy zleceniobiorcami, czy mamy własne firmy, czy pracujemy na umowę o pracę – każdemu bez wyjątku przydają się wizytówki. Przygotowanie ich większość osób zleca osobom zajmującym się tym na co dzień, ale prawda jest taka, że taki projekt i wykonanie kosztuje nie małe pieniądze. A jak doliczymy do tego jeszcze druk, to wychodzi naprawdę dużo kasy. Prawda jest też taka, że o dziwo taki projekt wcale nie jest tak trudny do wykonania, jak by się wydawało i możemy zrobić to sami, nawet zgodnie z zasadami drukowania (tak, są takie i obowiązują). Postanowiliśmy napisać dla Was tutorial, abyście oszczędzili pieniążki i zrobili takie projekty sami. To zaczynamy!!!
Musimy zacząć od tego, że potrzebujemy konkretnego narzędzia. Oczywiście, możemy użyć darmowego Gimpa! do tego, ale prawda jest taka, że nikt nam projektu w Gimp! nie przyjmie w drukarni do druku. Brutalna prawda. W czym jest problem? Gimp nie zapisuje grafiki wektorowej i ma tylko schemat kolorów RGB. Aby zapisywać w CMYK potrzeba zewnętrznej wtyczki, a nie każdy poradzi sobie z zainstalowanej takowej. Brak CMYK to naprawdę duży problem dla drukarni. Niestety, druk wykonany w RGB będzie wyblakły i niezbyt efektowny. Dlatego polecamy do wykonania tego Photoshopa. Większość z Was ma Windows, więc możecie go zainstalować. Nikt też Was nie namawia do piratowania, jesteśmy wręcz temu przeciwni. Adobe udostępnia wersję testową 30-dniową Photoshopa w swoim Creative Cloud. Później, można wykupić sobie chmurkę, ale o tym na koniec arta. Jeżeli już mamy Photoshopa, to go uruchamiamy i możemy zacząć pracę.
Pamiętajmy też, aby dowiedzieć się koniecznie, jakie wymagania ma dana drukarnia, bo bywa z tym różnie. Cztery pytania, które powinny paść zanim przygotujemy plik do druku to:
- format pliku (przeważnie .PSD lub .PDF)
- wielkość spadów (2-5 mm na krawędź)
- rozdzielczość pliku (z natury 300dpi)
- fonty krzywe, czy nie (zdarzyła mi się drukarnia, że nie chcieli krzywych)
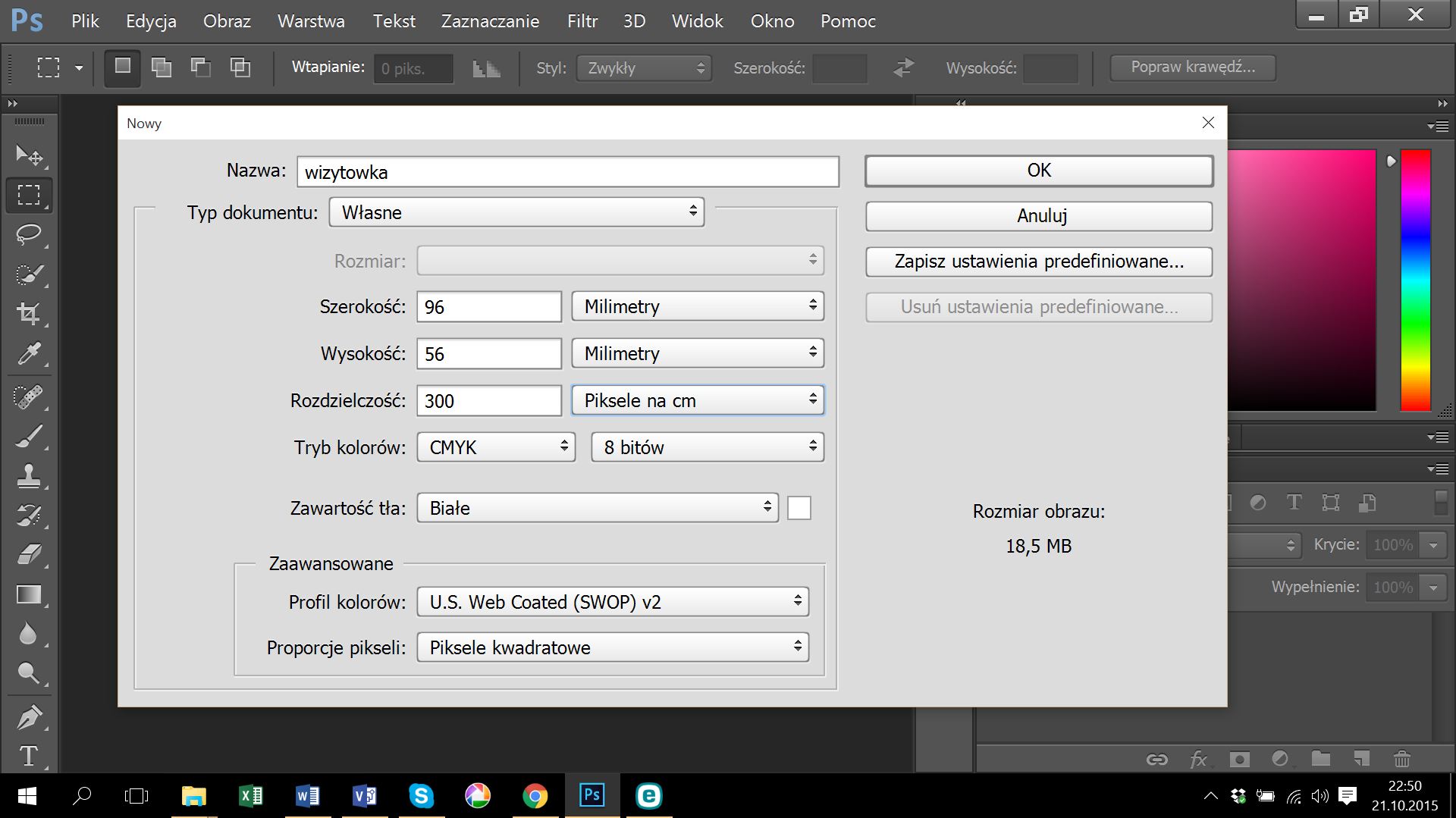
My wybraliśmy Photoshop CC 2015. W lewym, górnym rogu mamy opcje Plik/Nowy. Pokaże nam się okienko, jak poniżej.
Standardowe rozmiary wizytówek w Polsce to 90×50 mm. Dlaczego daliśmy o 6 mm więcej? Odpowiedź jest prosta. W drukarniach potrzebują czegoś takiego, jak tzw. spady. Jest to ok. 3 mm na każdą ze stron, aby wyciąć model. Dlatego zakładamy, że projekt będzie o 3+3 mm szerszy i 3+3 mm dłuższy. Pamiętajmy jednak, że w tym marginesie nie może pojawić się żaden tekst, ani grafika. Rozdzielczość ustawiamy na 300 dpi, a tryb na CMYK. Pamiętajmy, że te parametry należy jednak potwierdzić z drukarnią.
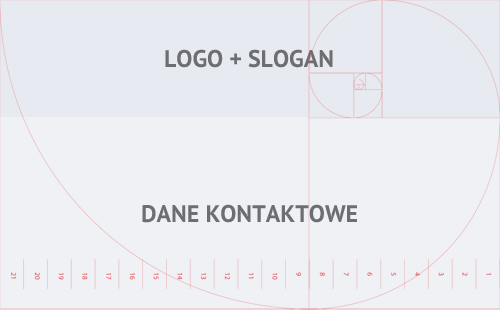
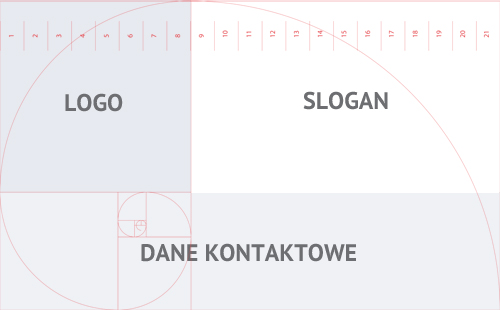
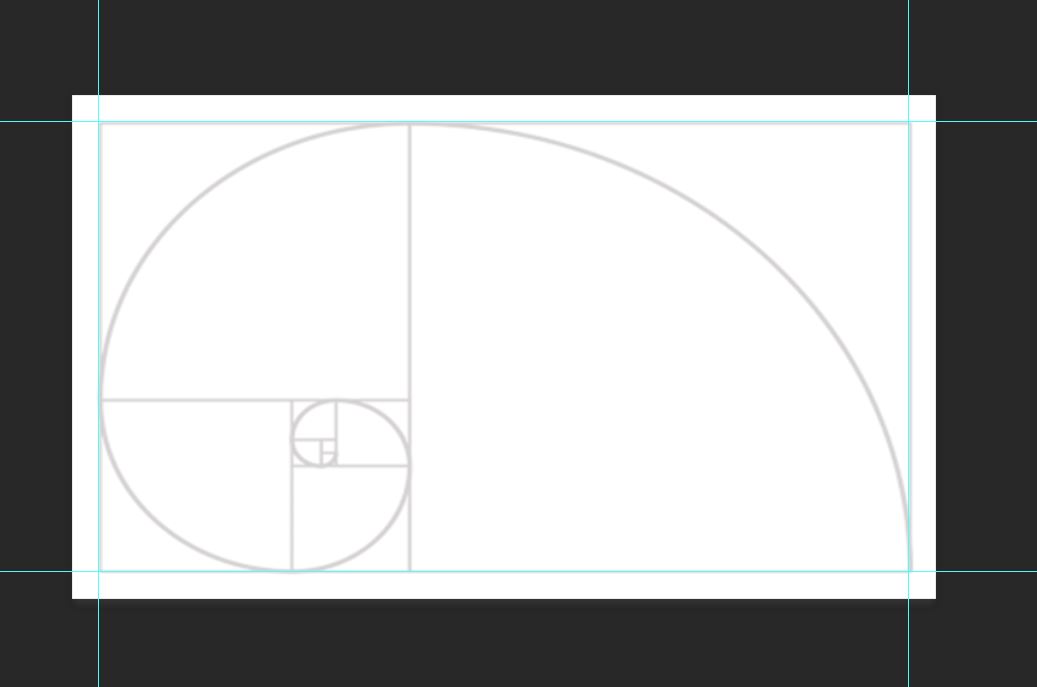
Następnym krokiem, będzie ustawienie siatki i linii pomocniczych. Nie jest to konieczne, możemy robić na oko, ale prawda jest taka, że jeżeli chcemy, aby nasz projekt był atrakcyjny, musimy być staranni. Po co właściwie potrzebna jest nam siatka? Jeżeli nie jest się specjalistą w projektowaniu grafiki fajnie jest skorzystać z ciekawej zasady ułatwiającej mocno projektowanie. Mówię tu o zasadzie Złotego Podziału lub Ślimaka Fibbonacciego. Spotkaliśmy się z różnorodną nazwą w zależności, czy czyta się tutoriale polskie, czy zagraniczne. W każdym razie chodzi o ten uroczy ślimaczek.
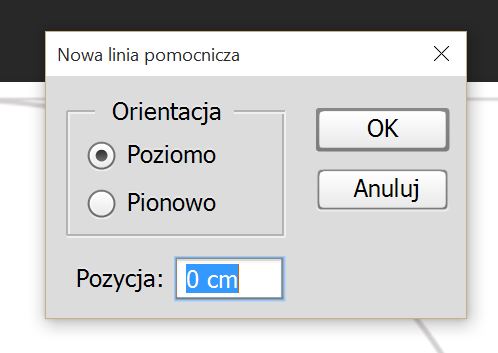
Dzięki temu będzie nam łatwiej zaprojektować naszą wizytówkę tak, aby wyglądała schludnie. Przykładowy obraz, ze ślimakiem możecie pobrać z naszego postu. Wrzucacie do jako warstwę do Photoshopa i ustawiacie krycie na 10-20%, dzięki czemu nie będzie on taki intensywny i nie będzie przeszkadzać w projektowaniu. Dodatkowo ustawiamy jeszcze spady, po 3 mm na każdy bok. Robimy to za pomocą opcji Widok/Nowa linia pomocniczna. Wywołujemy tę opcję cztery razy: dwa razy pionowo (0,3 i 9,3 cm) i dwa razy poziomo (0,3 i 5,3 cm).
Pamiętajmy też o tym, aby nasz ślimaczek był w granicach linii spadów.
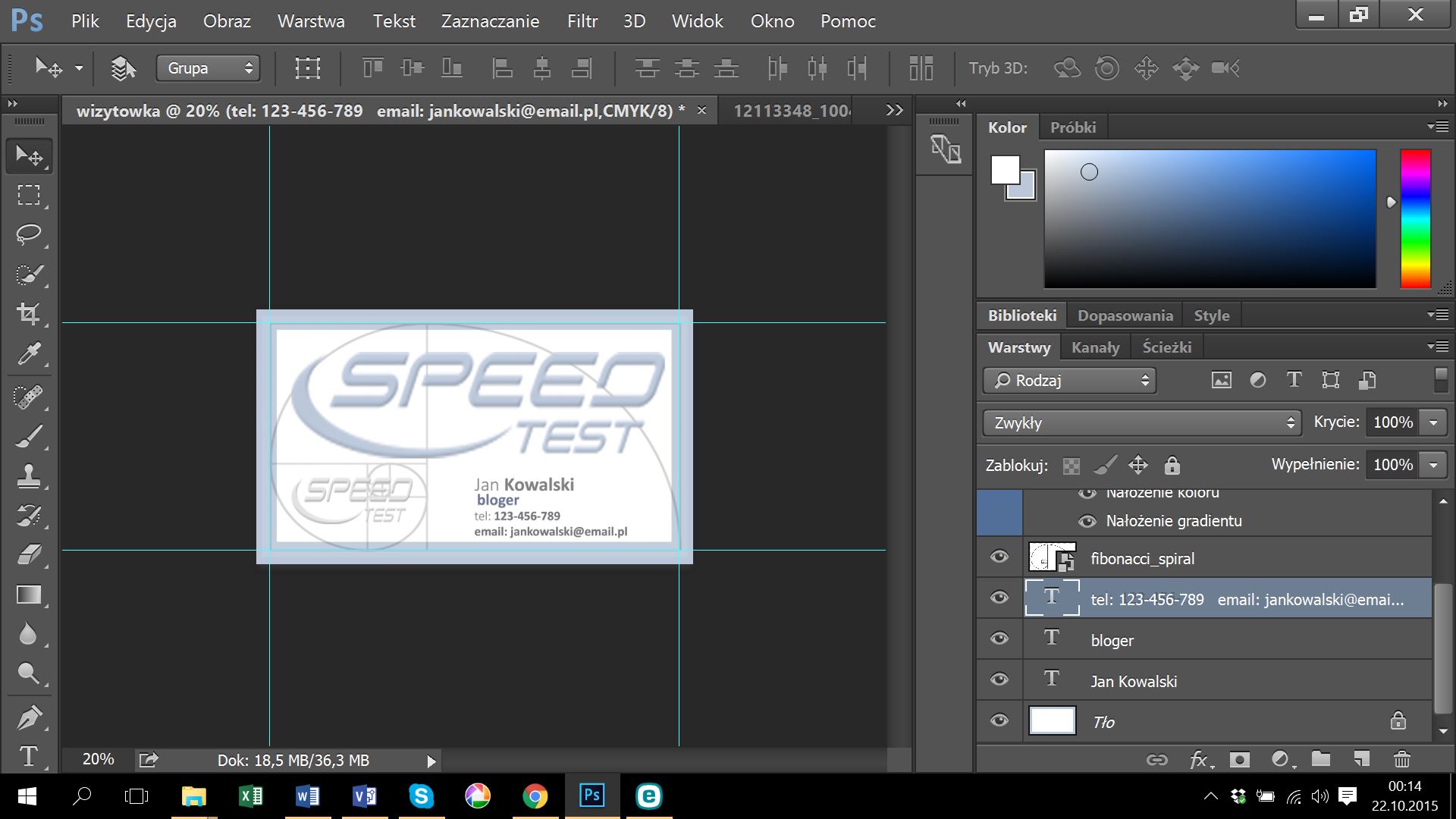
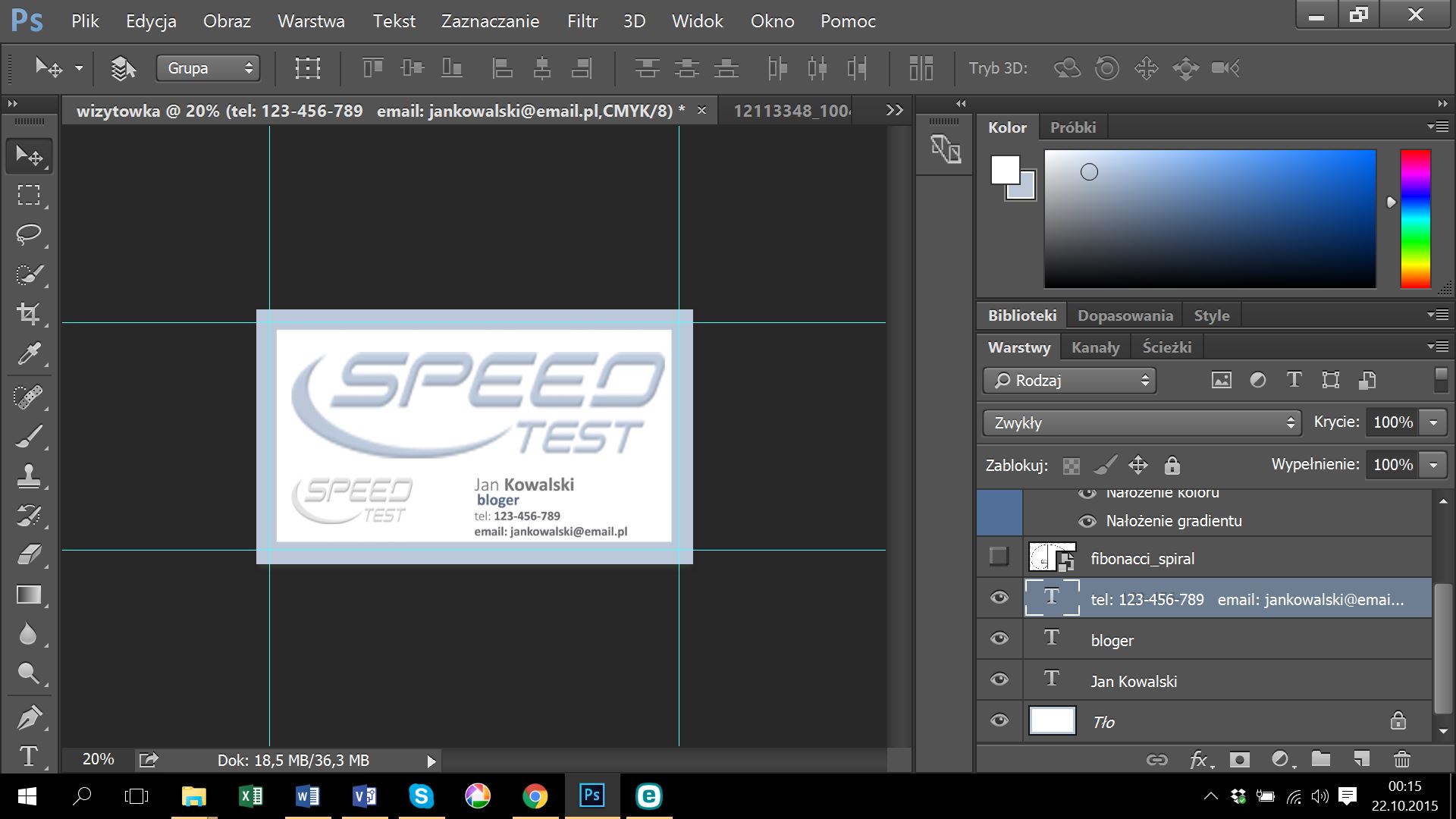
Musimy pamiętać, aby odpowiednie elementy rozmieszczać w konkretnych częściach projektu. W naszym wykonaniu wygląda to następująco:
Co robimy na koniec? Musimy zapisać plik. Pamiętajmy, aby nie brać do drukarni plików .PNG, .JPG, etc. Zapisujemy plik w postaci do edycji, czyli jako format .PSD lub ostatecznie, jako .PDF. My preferujemy jednak .PSD, bo może się okazać, że będą w drukarni chcieli coś na koniec wymienić/poprawić.
Jeżeli chcecie więcej informacji o tym, jak zrobić wizytówkę, z jakich funkcjonalności korzystaliśmy, piszcie w komentarzach. Na pewno stworzymy kolejnego posta. A może macie własne pomysły na artykuł do Akademii Photoshopa. Czekamy na propozycje 🙂